In the dynamic world of user interface and user experience (UI/UX) design, two fundamental techniques, wireframing and prototyping, play a pivotal role in creating successful digital products. These tools are essential for crafting visually appealing, user-friendly interfaces and experiences. In this comprehensive guide, we will explore the nuances of wireframing and prototyping, their key differences, use cases, the benefits they bring to the world of UI/UX design, the relationship between them, specific examples, challenges, and additional resources for those eager to dive deeper into these crucial design practices.
What is Wireframing?

Wireframing is the initial phase of UI/UX design, focusing on creating a simplified visual representation of the product’s structure. It acts as a blueprint that outlines the layout and placement of elements without delving into design details.
What is Prototyping?
Prototyping, on the other hand, comes after wireframing and takes the skeletal structure a step further. It involves creating interactive models of the product, providing a tangible experience of its functionality and user flow.
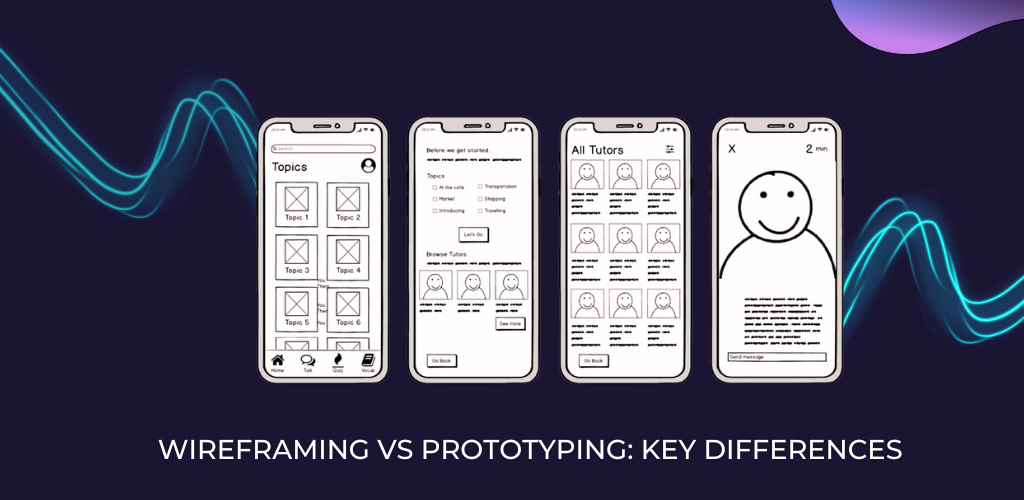
Wireframing vs Prototyping: Key Differences

To effectively utilize wireframing and prototyping, it’s crucial to understand the key differences between the two:
1. Fidelity: Wireframes are typically low-fidelity representations emphasizing structure, while prototypes can vary in fidelity, with high-fidelity prototypes closely resembling the final product.
2. Interaction: Wireframes are static and non-interactive, while prototypes offer varying levels of interactivity, allowing users to simulate product functionality.
3. Purpose: Wireframes primarily focus on information architecture and layout, whereas prototypes explore usability and user flow, enabling validation of functionality.
4. Timing: Wireframing precedes prototyping in the design process, with wireframes serving as the foundation for prototypes.
With these distinctions in mind, we can now explore when to use wireframing and when to opt for prototyping.
When to Use Wireframing

Wireframing proves invaluable in several scenarios, offering a structured approach to design.
Benefits of Wireframing
Wireframing provides numerous benefits:
- Clarity in Structure: It helps establish a clear structure for the user interface, ensuring that information is organized logically.
- Early Visualization: Wireframes allow stakeholders to visualize the product’s layout and content placement before investing in high-fidelity design.
- Cost-Efficiency: Low-fidelity wireframes are cost-effective, making them a valuable tool for early-stage planning.
- Efficient Communication: Wireframes serve as a common language between designers, developers, and stakeholders, facilitating efficient communication.
- User-Centered Design: By focusing on the placement of elements and content, wireframes ensure a user-centered design approach.
Wireframing

What is a Wireframe?
A wireframe is a simplified visual representation of a webpage, mobile app screen, or software interface. It comprises basic shapes, such as boxes and lines, to outline the layout, structure, and positioning of elements.
Types of Wireframes
Wireframes can be categorized based on fidelity:
1. Low-fidelity wireframes: These are simple and abstract representations, usually created using basic tools like pen and paper. They emphasize the overall layout and hierarchy of elements.
2. Medium-fidelity wireframes: These offer more detail than low-fidelity wireframes, often including placeholders for text and images. They provide a better understanding of the final design.
3. High-fidelity wireframes: These wireframes closely resemble the final product, with detailed elements, fonts, and often grayscale or color. They are valuable for design validation.
How to Create a Wireframe
Creating a wireframe involves the following steps:
- Gather Requirements: Understand the project’s objectives and requirements, as this will guide your wireframe creation.
- Sketch the Layout: Begin by sketching the layout using pen and paper or digital tools. Focus on the placement of essential elements like headers, content blocks, and navigation.
- Iterate and Refine: Refine your wireframe based on feedback from stakeholders or team members. Iteration is key to improving the wireframe’s accuracy.
Wireframing Tools
Numerous wireframing tools simplify the wireframing process:
- Balsamiq: Ideal for low-fidelity wireframes, Balsamiq offers a simple drag-and-drop interface.
- Sketch: A popular choice for medium to high-fidelity wireframes, Sketch offers a wide range of design features.
- Adobe XD: Adobe XD is a comprehensive tool for wireframing, prototyping, and designing user interfaces.
Wireframing Best Practices
To create effective wireframes, consider these best practices:
- Simplicity: Keep wireframes simple, focusing on structure rather than intricate design details.
- Consistency: Maintain a consistent layout and use standardized elements for better user understanding.
- Feedback: Seek feedback from team members and stakeholders to refine the wireframe.
- User-Centered Design: Ensure that the wireframe aligns with user needs and expectations.
Prototyping

Prototyping takes the design process a step further by introducing interactivity and functionality.
Benefits of Prototyping
Prototyping offers several advantages in the design process:
- User Testing: Interactive prototypes allow for user testing, helping identify usability issues early in the design phase.
- Functionality Validation: Prototypes simulate the product’s functionality, helping validate its features and interactions.
- Stakeholder Engagement: High-fidelity prototypes are useful for engaging stakeholders and securing their buy-in, as they can experience the product in action.
- Efficient Development: Developers can use prototypes as references, ensuring the accurate implementation of design elements.
Prototyping
What is a Prototype?
A prototype is a more detailed and interactive representation of the final product. It goes beyond the skeletal structure of wireframes, offering a closer-to-reality user experience.
Types of Prototypes
Prototypes come in various forms, each serving specific purposes:
1. Static Prototypes: These are non-interactive representations, typically resembling a series of screens or pages.
2. Interactive Prototypes: These prototypes allow users to interact with elements on the screen, such as buttons, links, and forms, but may lack full functionality.
3. Clickable Prototypes: These are highly interactive and simulate the product’s functionality to a greater extent, allowing users to perform tasks and navigate through the interface.
4. Paper Prototypes: Created on paper, these prototypes are a low-cost way to test early ideas and concepts, making them ideal for rapid iteration.
5. Digital Prototypes: These are typically created using prototyping tools and offer a highly realistic user experience, closely resembling the final product.
How to Create a Prototype
Creating a prototype involves the following steps:
- Define User Flows: Identify the primary user flows and interactions that need to be tested within the prototype.
- Select the Right Tools: Choose a prototyping tool that aligns with the fidelity and functionality required for the prototype.
- Design and Build: Create the prototype, ensuring that it closely resembles the final product in terms of design and functionality.
- Test and Iterate: Conduct usability testing and gather feedback for iterative improvements, refining the prototype to enhance user experience.
Prototyping Tools
Various prototyping tools cater to different needs and design styles:
- Figma: Figma is a popular online design tool that simplifies collaborative design and prototyping.
- InVision: InVision is known for its interactive and dynamic prototyping capabilities, allowing for seamless collaboration and user testing.
- Axure RP: Axure RP is a comprehensive tool for prototyping and wireframing, offering advanced features for creating highly interactive prototypes.
Prototyping Best Practices
Effective prototyping is crucial for a successful design process:
- User-Centered Approach: Ensure that the prototype aligns with user needs and preferences, placing the user experience at the forefront.
- Iterative Design: Continuously improve the prototype based on feedback from testing, making necessary adjustments to enhance usability.
- Consistency: Maintain design consistency between the prototype and the final product to ensure a seamless transition from design to development.
- Collaboration: Encourage collaboration among designers, developers, and stakeholders during the prototyping process, ensuring that everyone’s insights are considered.
The Relationship Between Wireframing and Prototyping

Wireframing and prototyping are closely related in the design process. Wireframes provide the foundational structure and layout, while prototypes take this structure and bring it to life with interactivity and functionality. Wireframes serve as the blueprint upon which prototypes are built, making them an essential precursor to the prototyping phase.
In practice, wireframes are often the first step, outlining the basic structure and flow of a digital product. They allow designers and stakeholders to agree on the placement of key elements, such as navigation menus, content sections, and calls to action. Once wireframes are established and approved, the transition to prototyping is seamless. Designers can use wireframes as a reference to build interactive prototypes that demonstrate how the product will function.
The relationship between wireframing and prototyping is collaborative. Wireframes focus on information architecture and layout, while prototypes delve into usability and functionality. Wireframes provide the “what” of the design, and prototypes answer the “how.” Together, they ensure a comprehensive approach to design, resulting in products that are not only visually pleasing but also intuitive and user-friendly.
More Specific Examples of Wireframes and Prototypes
Let’s explore more specific examples of wireframes and prototypes to gain a deeper understanding of how these tools are used in practice:
Wireframe Example: E-Commerce Website
Imagine a design team working on the wireframe for an e-commerce website. They create low-fidelity wireframes to outline the layout of the homepage, category pages, and product detail pages. In these wireframes, they define the placement of elements such as the search bar, product listings, filters, and the shopping cart icon. The wireframes also indicate where images and text will be positioned. This early planning helps the team ensure that the user interface is logically structured.
Prototype Example: Mobile App
Now, consider a mobile app design team that has already established wireframes for their fitness tracking app. They proceed to create an interactive prototype using a tool like Figma. In this prototype, users can perform actions like setting fitness goals, tracking workouts, and viewing progress. The prototype allows for usability testing, revealing that the navigation flow is confusing for some users. Based on this feedback, the team iterates on the prototype, refining the user experience by simplifying navigation and enhancing the overall functionality of the app.
Challenges of Wireframing and Prototyping

While wireframing and prototyping are invaluable, they come with their own set of challenges:
- Misinterpretation: Stakeholders and team members may misinterpret the abstract nature of wireframes or the limitations of low-fidelity prototypes. Clear communication is essential to avoid misunderstandings.
- Overemphasis on Aesthetics: Designers might inadvertently focus too much on aesthetics in wireframes, deviating from their primary purpose of structuring content and layout.
- Scope Creep: Prototyping can lead to scope creep if not carefully managed. It’s crucial to define the scope of the prototype and stick to it to avoid scope expansion.
- Resource Intensive: High-fidelity prototypes, while beneficial for user testing, can be resource-intensive to create. Designers must strike a balance between fidelity and available resources.
- Usability Testing Challenges: Usability testing can be challenging, particularly when recruiting participants and analyzing results. It’s important to conduct tests effectively to gather actionable insights.
More Resources for Learning
For readers eager to learn more about wireframing and prototyping, here are some additional resources:
- Books:
- “Don’t Make Me Think” by Steve Krug: This book is a classic guide to usability and user experience.
- “The Elements of User Experience” by Jesse James Garrett: It provides a comprehensive view of the UX design process, including wireframing and prototyping.
- Online Courses:
- Coursera: Offers courses on UI/UX design, wireframing, and prototyping.
- LinkedIn Learning: Provides a variety of courses on UI/UX design tools and techniques.
- Websites and Blogs:
- Nielsen Norman Group (NN/g): NN/g’s website is a goldmine of UX research and articles.
- Smashing Magazine: Features a wide range of articles on web design, including wireframing and prototyping.
- Design Tools:
- Online Communities:
- UX Design Institute: A community that offers various UX resources, including courses and webinars.
- Reddit’s r/userexperience: An active community for UX enthusiasts to discuss wireframing, prototyping, and more.
Read also: What is User Experience Design Psychology?
Conclusion
In the ever-evolving field of UI/UX design, wireframing and prototyping remain as vital tools in the designer’s toolbox, serving as the foundation for the creation of user-centered, efficient, and visually appealing digital products. Understanding the differences and best practices for both techniques is crucial for successfully navigating the design process.
Key Takeaways
- Wireframing focuses on structure and layout, while prototyping brings interactivity and functionality into the equation.
- Wireframes serve as a blueprint for prototypes, providing the foundational structure and layout.
- Challenges in wireframing and prototyping include misinterpretation, scope creep, and resource intensity.
- A strong relationship between wireframing and prototyping ensures a comprehensive approach to design.
As the design process continues to evolve and adapt to changing user needs and technological advancements, wireframing and prototyping will remain integral components, empowering designers to create digital products that not only look good but provide exceptional user experiences. Their role in the design process is as vital as ever, ensuring that the end result meets both user expectations and business objectives.